
Vector Tiles? That would be great
This blog post is about a talk that I held virtually at FOSS4G 2021 in Buenos Aires/Argentina. Our efforts are the continuation of work that we began with LPvis (more info in this blog post).
# Abstract
End of last year we at EOX decided to go all-in on open source vector tiles (MVT). We had two use-cases:
- An interactive Vue/Django web app visualizing millions of agricultural fields along with dynamic properties
- Rendering vector and raster tiles from the same data source using the same style document and in multiple projections (web mercator and geodetic)

Along the way, we found a consolidated Free and Open Source Software (FOSS) ecosystem that had lost many contributors to proprietary lands. However, we also encountered some real FOSS gems (pg_tileserv (opens new window), django-vectortiles (opens new window)) and a legacy tool (TileServer GL (opens new window)) that we "hacked" into rendering non-web-mercator raster tiles from MVT.
# The Talk
The talk aims to be a reference for companies, organizations and individuals, who are looking into adopting FOSS for vector tiles. Participants can expect to learn about FOSS projects off the beaten paths of proprietary services.
For both case studies, I introduce our requirements and then give an overview of the options that we evaluated. Finally I explain our solutions for each use-case. You can ➡ download the slides as PDF.
# Case Studies
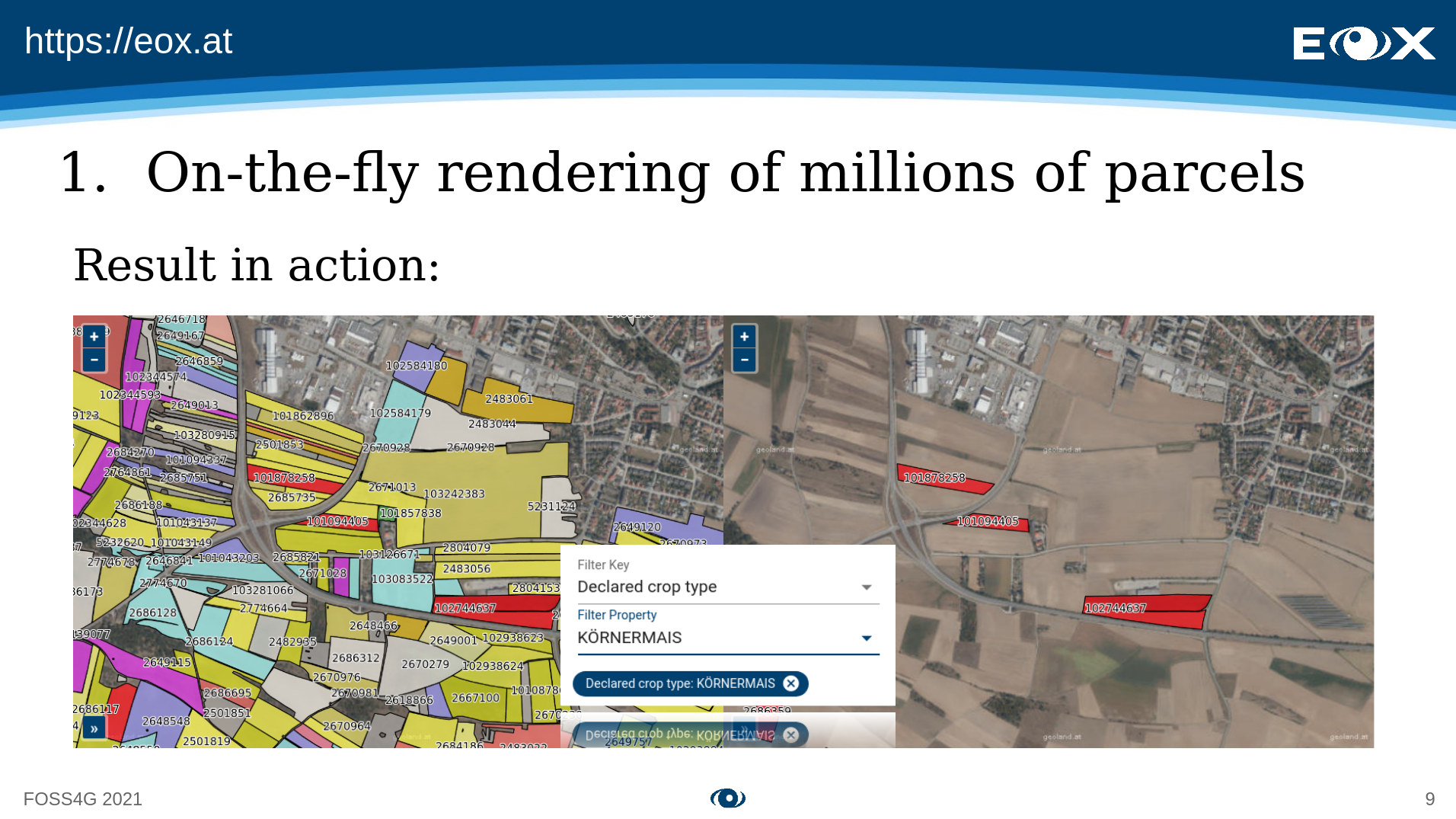
# 1. On-the-fly rendering of millions of parcels
Our requirements were to
- directly serve vector tiles from a database,
- dynamically choose the set of attributes and
- apply interactive styling in the frontend.
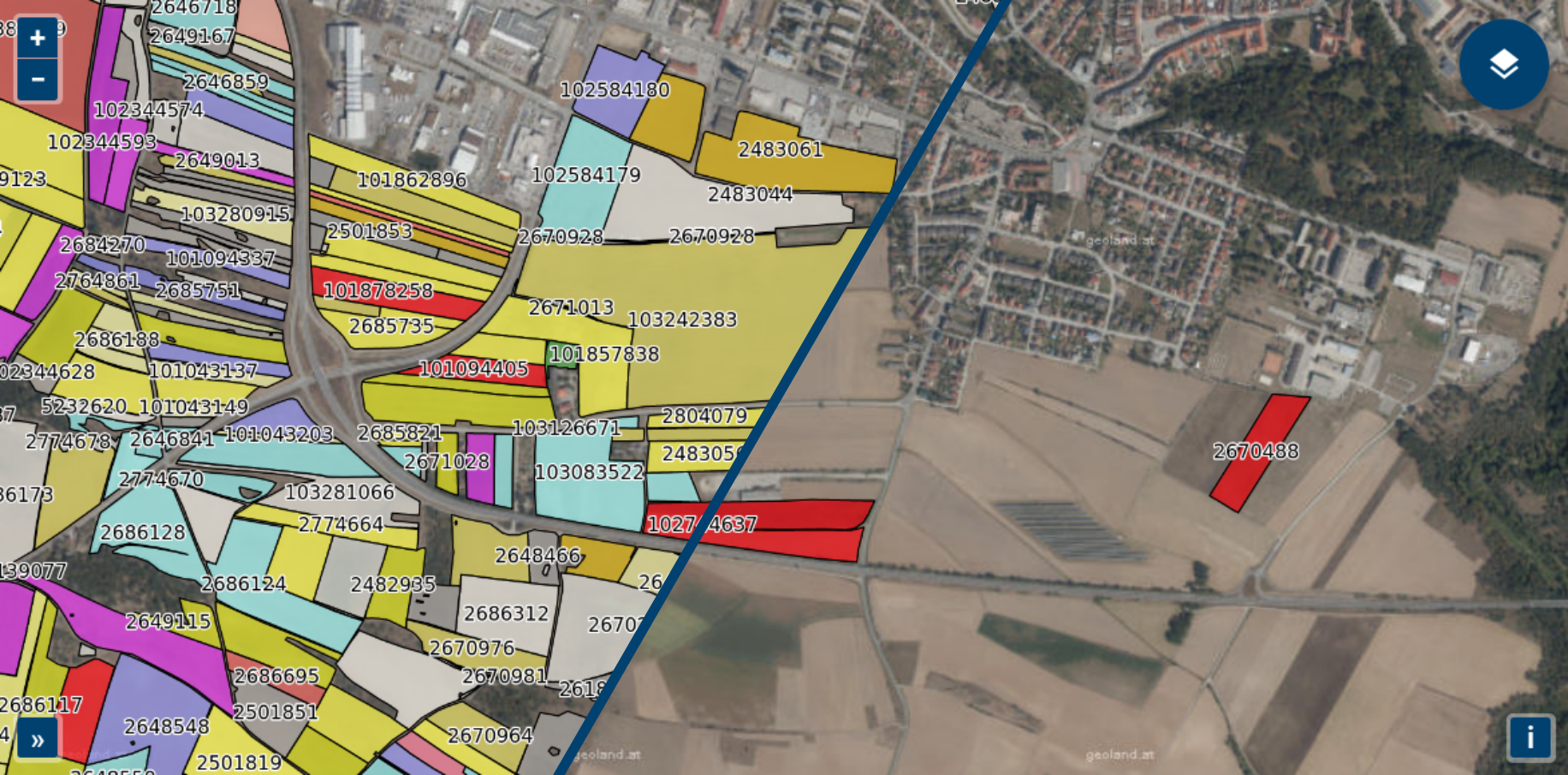
In the following image you can see a filtering applied on the agricultural parcels of Austria.

The software stack uses Django with the django-vectortiles (opens new window) extension for the backend and our FOSS EOxElements (opens new window) based on VueLayers (Vue.js bindings for OpenLayers) for the frontend:

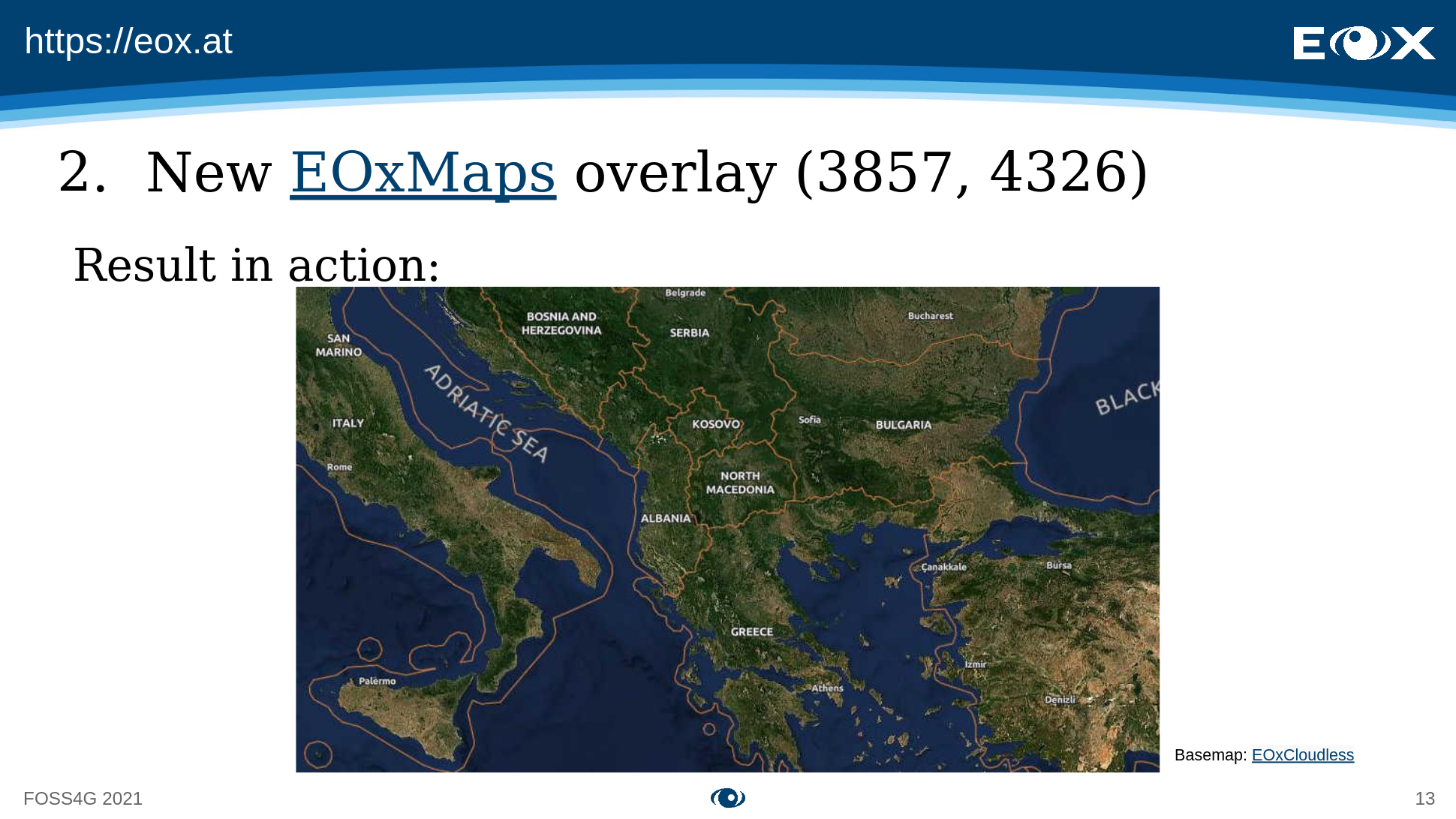
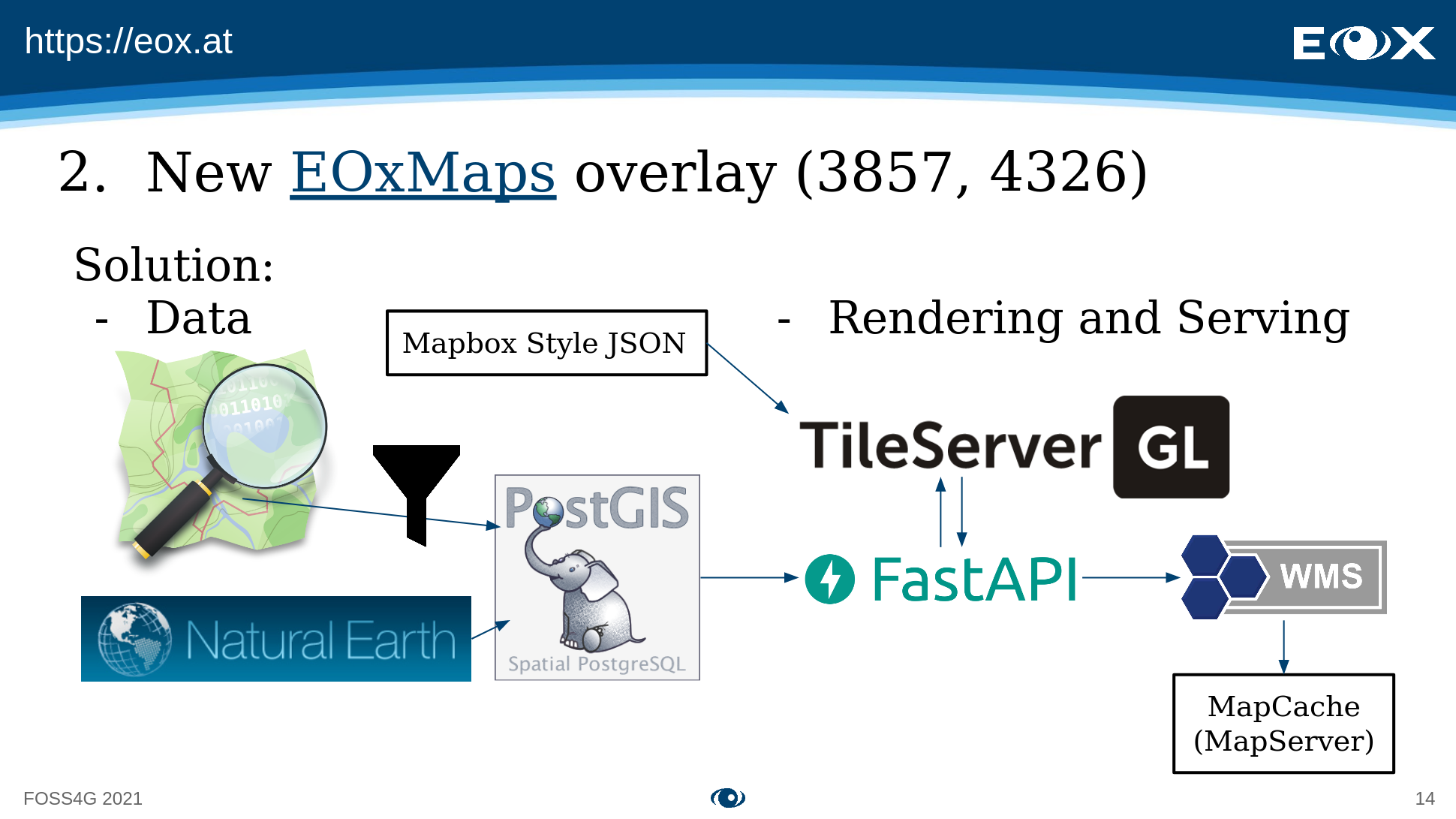
# 2. New EOxMaps (opens new window) overlay
We basically strived to generate eight variations of our overlay, combining the following requirements:
- Same style for vector/raster tiles
- Same data source for Web Mercator and WGS84 tiles
- Light/dark styles from the same source
The outcome can be seen in the following image:

It uses data from OpenStreetMap and Natural Earth and stores it in a PostGIS database. Since TileServer GL is not aware of other projections than Web Mercator, we implemented a custom FastAPI service that tricks TileServer GL into accepting WGS84 tiles as well (more info on our "hack" in the talk from 15:21 (opens new window)). Our custom service also provides a OGC-compliant WMS endpoint that can be accessed via a MapCache interface.

# Conclusion & Lessons Learnt
In the course of the two projects presented above we hit some road blocks:
- Mapbox Style JSON works well for static maps, but quickly becomes inefficient for high interactivity
ST_AsMVTof PostGIS cannot be modelled by Django (see this StackOverflow question (opens new window))- TileServer GL is not equipped for projections other than Web Mercator (EPSG:3857)
In general, however, the very fact that we were able to employ the mentioned software packages for our advanced needs show one thing: The adoption of the ST_AsMVT function (PostGIS) by the FOSS community has led to the democratization of vector tile generation and distribution.

We at EOX are in full support of this democratization and contribute to FOSS vector tiles where we can. Keep an eye out for upcoming blog posts where we go into detail about the update of EOxMaps (opens new window).